React 中 div 内部滚动
介绍
滚动是指图像、文本或图形在计算机显示屏上水平、垂直或双向滑动的效果。开发网页时,您可以默认为整个网页启用滚动功能,也可以只在需要滚动的区域启用滚动功能。
div是 HTML 语言提供的标签元素,用于保留计算机屏幕的特定部分,以便为网页添加某些功能。这使得网页工作更高效,对用户来说更有吸引力。
在本指南中,您将了解div标签内的不同类型的滚动以及如何在出现弹出窗口时禁用滚动移动。
概述
div标签内的滚动可以通过三种方法实现:平滑滚动、单向滚动和双向滚动。
要理解所有这些滚动方法,请考虑以下示例:假设您要构建一个包含有关鸟类的基本信息的文本格式网页。该网页由三个不同的div组成。您将向每个 div 应用每种滚动类型。
平滑滚动
当每次滚动都有一个像素的增量时,可以应用平滑滚动 - 也就是说,滚动非常平滑,以至于您在进一步滚动时仍然可以阅读。
继续前面的示例:第一个div包含页面的标题和末尾的三个按钮。第一个按钮将您定向到鸟类的成长内容,第二个按钮将您定向到鸟类的生活方式内容,第三个按钮将您定向到鸟类的食物摄入量内容。当您单击其中任何一个按钮时,您将被重定向到同一网页内的相应内容。在这里,按钮应用了平滑滚动以实现平滑重定向。以下是创建 div并将数据添加到div 的代码。
<body>
<div id=”menu”></div>
</body>
class Article_1 extends Component {
render() {
return(
<div>
<h1>BIRDS</h1>
<br/>
<button><a href="#growth">Birds: Growth</a></button>
<button><a href="#lifestyle">Birds: Lifestyle</a></button>
<button><a href="#food">Birds: Food</a></button>
</div>
)
}
}
ReactDOM.render(<Article_1/>, document.querySelector('#menu'));
通过在html中的style标签内放置scroll-behavior: smooth来实现平滑滚动。
html {
scroll-behaviour: smooth;
}
单向滚动
当滚动运动是水平或垂直时,可以应用单向滚动。
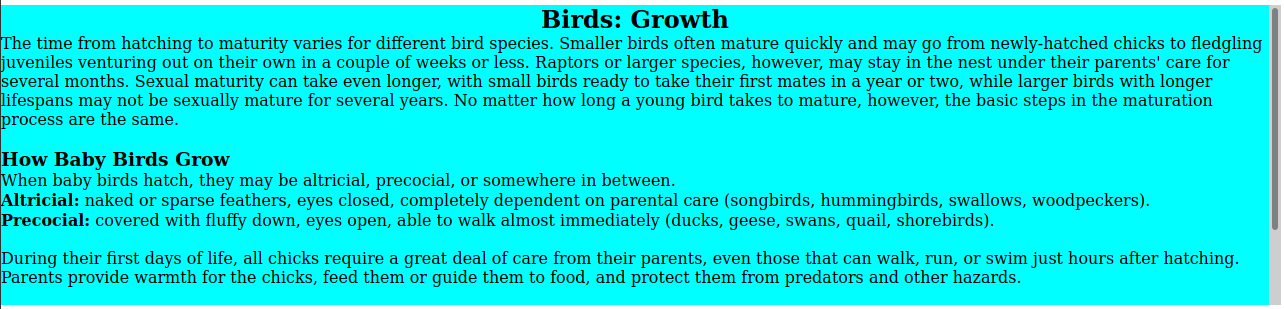
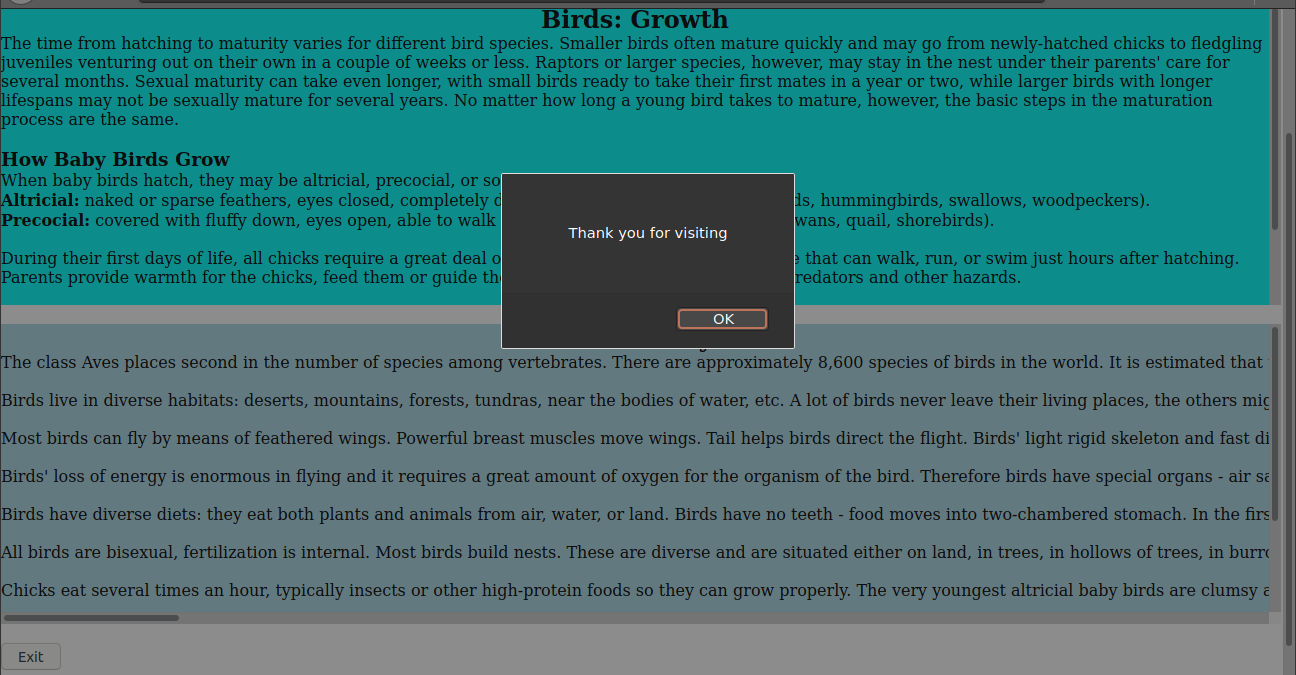
继续前面的例子:当点击第一个按钮Birds: Growth时,它会重定向到第二个div的内容,该 div 存储了有关鸟类成长的信息。此div中的信息将以垂直溢出的方式呈现。以下是创建div并将信息添加到其中的代码。
<body>
…
<div id=”growth”></div>
</body>
class Article_2 extends Component {
render() {
return(
<div>
<h2>Birds: Growth</h2>
<p>…..</p>
</div>
)
}
}
ReactDOM.render(<Article_2/>, document.querySelector('#growth'));
为了将所有文本放入 div 内,将使用单向滚动方法。您可以通过在style标签内的id增长中放置overflow-y:scroll来应用它。
#growth {
...
overflow-y: scroll;
}
注意div右侧的滚动条。
双向滚动
当滚动运动同时在水平和垂直轴上时,可以应用双向滚动。
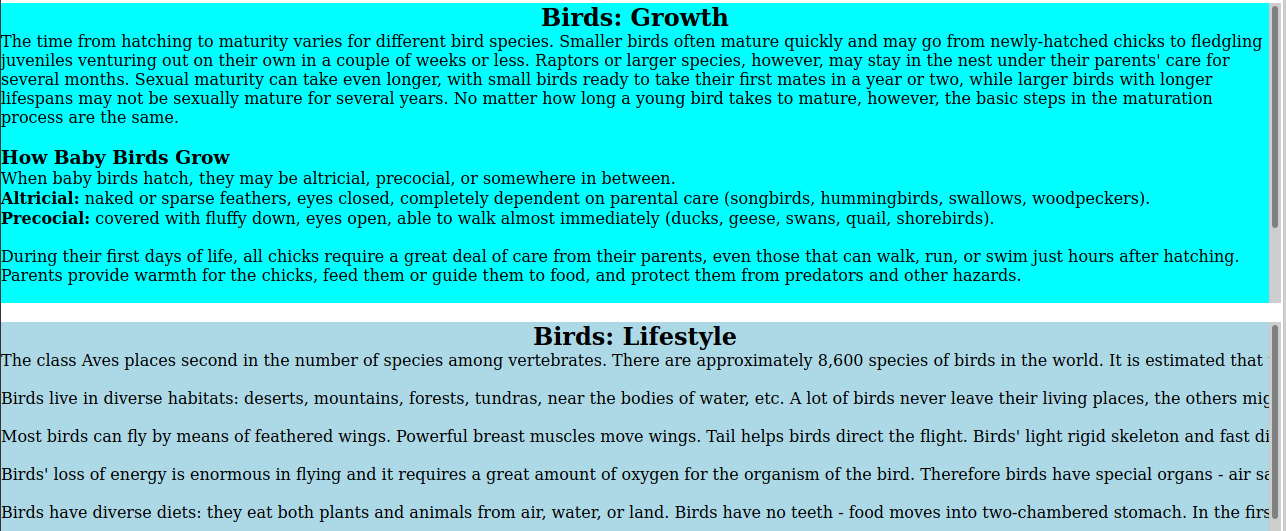
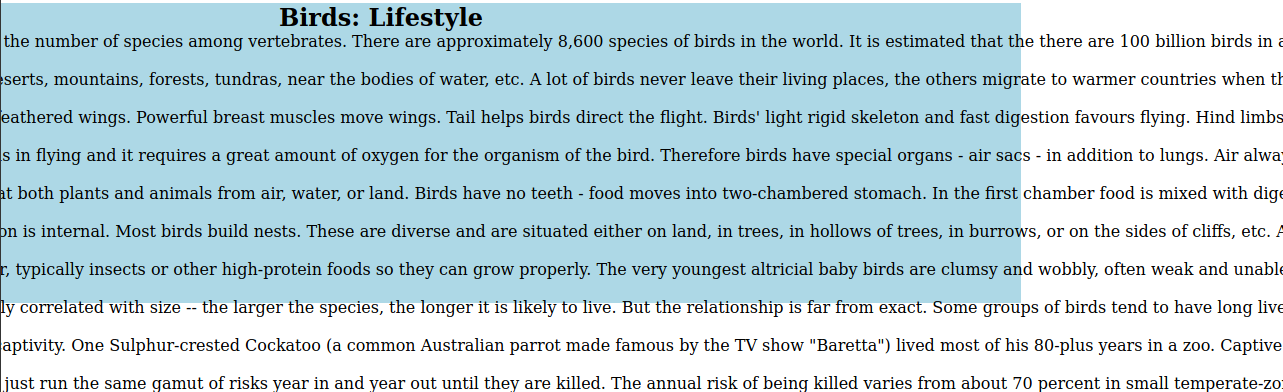
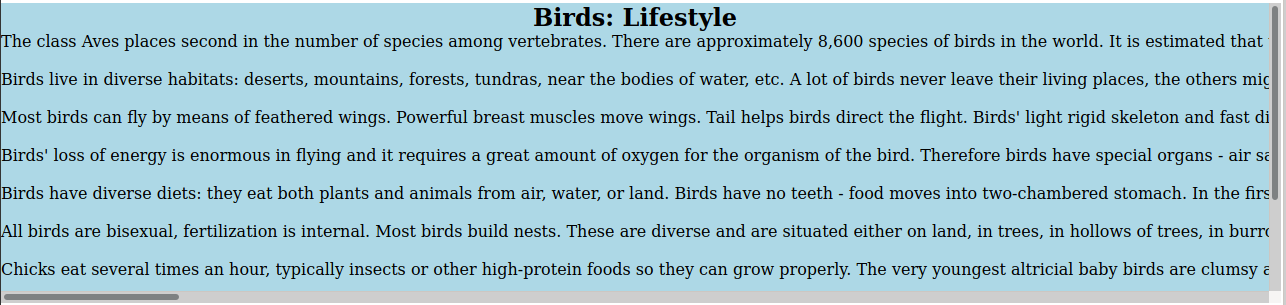
继续前面的例子:当点击第二个按钮“鸟类:生活方式”时,它会重定向到第三个div的内容,该 div 存储了有关鸟类生活方式的信息。此div中的信息将以水平和垂直溢出方式表示。以下是创建div并将信息添加到其中的代码。
<body>
…
<div id=”lifestyle”></div>
....
</body>
class Article_3 extends Component {
render() {
return(
<div>
<h2>Birds: Lifestyle</h2>
<p>…..</p>
</div>
)
}
}
ReactDOM.render(<Article_3/>, document.querySelector('#lifestyle'));
为了将所有文本放入 div 内,将使用双向滚动方法。您可以通过在style标签内的id样式中放置overflow:scroll和white-space:nowrap来应用它。
#lifestyle {
….
overflow: scroll;
white-space: nowrap;
}
请注意div底部和右侧的滚动条。
出现弹出窗口时禁用滚动条
弹出窗口会在网页想要向您发出通知、警报或确认时显示在计算机屏幕上。
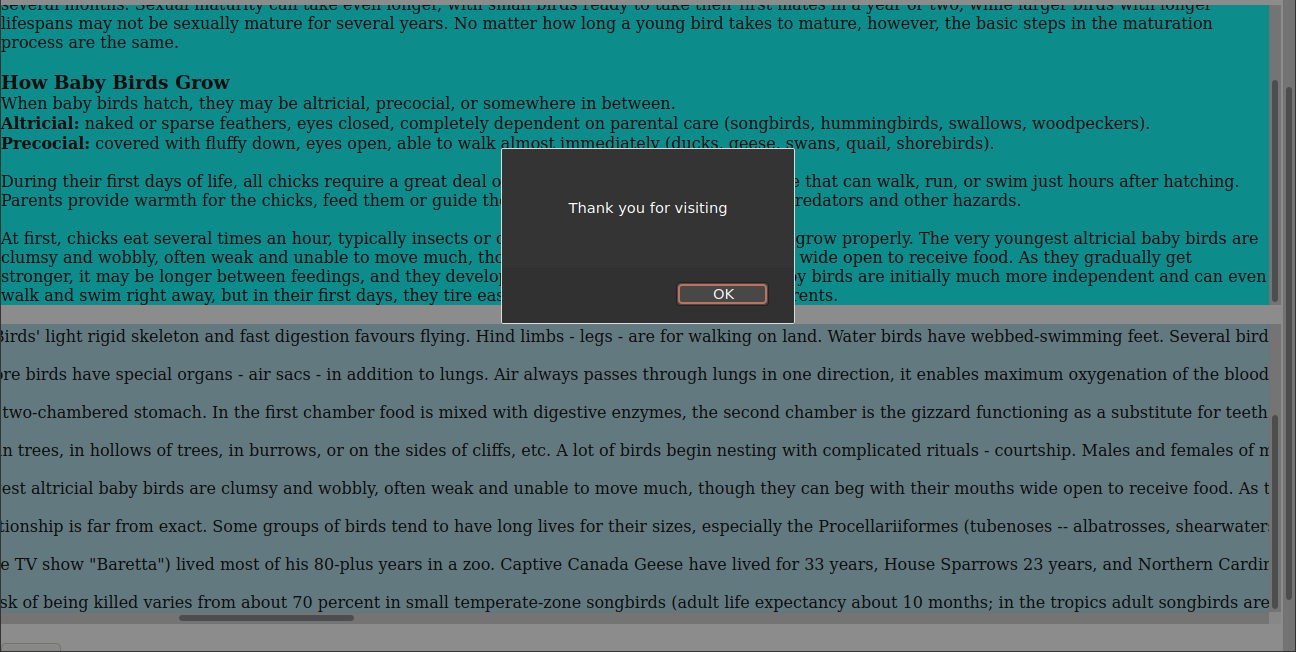
继续上一个示例:阅读完所有信息后,您可以单击“退出”按钮退出网页。这将打开一个对话框,显示一条告别消息。当弹出窗口出现在屏幕上时,请确保网页后面的滚动条已禁用。以下是创建按钮和弹出窗口的代码:
<body>
….
<div id=”exit”></div>
</body>
function popup() {
alert('Thank you for visiting!!');
}
const click = (
<button onClick={popup}>Exit</button>
);
ReactDOM.render(click, document.querySelector('#exit'));
在下图中,当弹出窗口出现在屏幕上时,滚动条可以访问。
要停止对话框后面的滚动,请将addEventListener()和removeEventListener()函数添加到popup()函数。
function noscroll() {
window.scrollTo(0,0);
}
function popup() {
alert('Thank you for visiting');
window.addEventListener("scroll", noscroll);
window.removeEventListener("scroll", noscroll);
}
const click = (
<button onClick={popup}>Exit</button>
);
ReactDOM.render(click, document.querySelector('#exit'));
结论
作为前端开发人员,滚动是网页上所需的基本功能。默认提供的滚动应用于整个网页,而手动添加的滚动用于避免任何div溢出。滚动移动可以应用于单个轴或两个轴。您还可以禁用滚动功能,以免它干扰弹出窗口。请参阅有关react-scroll 组件的信息,了解有关动画垂直滚动的更多信息。
了解更多
探索 Pluralsight 的这些 React 和 HTML 课程以继续学习:
- 反应课程
- HTML 课程
- 设计 React 组件
- <a href="https://www-pluralsi
免责声明:本内容来源于第三方作者授权、网友推荐或互联网整理,旨在为广大用户提供学习与参考之用。所有文本和图片版权归原创网站或作者本人所有,其观点并不代表本站立场。如有任何版权侵犯或转载不当之情况,请与我们取得联系,我们将尽快进行相关处理与修改。感谢您的理解与支持!
























请先 登录后发表评论 ~