使用 React-Bootstrap 创建可折叠表格行
介绍
表格和表单是几乎所有 Web 应用中必不可少的元素。每个基于 JavaScript 的框架或库都使用不同的 UI 框架来设计其表单和表格,以通过表单呈现记录和用户交互。
当您想要向最终用户显示子属性或记录时,可折叠行是一个方便的选项,它们还可用于显示图表和报告等统计信息。在本指南中,您将学习如何使用 React Bootstrap 和其他第三方库实现可折叠行。
使用 React Bootstrap 自定义实现的可折叠行
React 的一个流行 UI 框架是react-bootstrap,它为 React 应用程序提供各种由 Bootstrap 支持的元素和组件。react -bootstrap包含一组组件及其 API,用于配置应用程序中的组件,并且还可以根据业务需求更改其行为或外观。
要使用react-bootstrap,需要安装一些库,如下所示。
npm install react-bootstrap
npm install bootstrap
安装上述两个库后,下一步是将 CSS 导入到应用程序的父组件,例如App.js。
import "bootstrap/dist/css/bootstrap.min.css";
现在从库react-bootstrap中导入Table,并导入collapse.js,如下所示。
import React, { Component } from "react";
// Table from react-bootstrap
import { Table } from "react-bootstrap";
// Bootstrap CSS
import "bootstrap/dist/css/bootstrap.min.css";
// To make rows collapsible
import "bootstrap/js/src/collapse.js";
下一步是集成表格并实现可扩展行。为了快速演示,请创建表格,并为每个表格行创建一个要扩展的子行。
render() {
return (
<>
<Table striped bordered hover>
<thead>
<tr>
<th>#</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr
data-toggle="collapse"
data-target=".multi-collapse1"
aria-controls="multiCollapseExample1"
>
<td>1</td>
<td>TEST 123</td>
<td>test123@test.com</td>
</tr>
<tr class="collapse multi-collapse1" id="multiCollapseExample1">
<td>Child col 1</td>
<td>Child col 2</td>
<td>Child col 3</td>
</tr>
<tr
data-toggle="collapse"
data-target=".multi-collapse2"
aria-controls="multiCollapseExample2"
>
<td>2</td>
<td>TEST 456</td>
<td>test456@test.com</td>
</tr>
<tr class="collapse multi-collapse2" id="multiCollapseExample2">
<td>Child col 1</td>
<td>Child col 2</td>
<td>Child col 3</td>
</tr>
</tbody>
</Table>
</>
);
}
在上表中,开发了一些 Bootstrap 功能。每个表行都附加了三个不同的属性。
data-toggle="collapse"
data-target=".multi-collapse1"
aria-controls="multiCollapseExample1"
所有上述属性定义了可折叠的内容目标,并允许使用名为data-toggle的属性来切换行。
单击任何表格行时,其相应的子行应展开。但是,您需要定义一个唯一标识,以便展开特定的子行。
<tr class="collapse multi-collapse1" id="multiCollapseExample1">
<td>Child col 1</td>
<td>Child col 2</td>
<td>Child col 3</td>
</tr>
在上面的例子中,有两个类用class props 定义,分别是Collapse和Multi-collapse1,这意味着一旦用户点击相应的行,它就会由id props 识别,并且应用单独的 CSS 来隐藏或显示错误。
要使用 React Bootstrap 实现完全可用的可扩展行,请遵循此代码演示。
import React, { Component } from "react";
// Table from react-bootstrap
import { Table } from "react-bootstrap";
// Bootstrap CSS
import "bootstrap/dist/css/bootstrap.min.css";
// To make rows collapsible
import "bootstrap/js/src/collapse.js";
export class Example1 extends Component {
render() {
return (
<>
<Table striped bordered hover>
<thead>
<tr>
<th>#</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr
data-toggle="collapse"
data-target=".multi-collapse1"
aria-controls="multiCollapseExample1"
>
<td>1</td>
<td>TEST 123</td>
<td>test123@test.com</td>
</tr>
<tr class="collapse multi-collapse1" id="multiCollapseExample1">
<td>Child col 1</td>
<td>Child col 2</td>
<td>Child col 3</td>
</tr>
<tr
data-toggle="collapse"
data-target=".multi-collapse2"
aria-controls="multiCollapseExample2"
>
<td>2</td>
<td>TEST 456</td>
<td>test456@test.com</td>
</tr>
<tr class="collapse multi-collapse2" id="multiCollapseExample2">
<td>Child col 1</td>
<td>Child col 2</td>
<td>Child col 3</td>
</tr>
</tbody>
</Table>
</>
);
}
}
export default Example1;
这个完整的示例包含一个react-bootstrap表,并且与表行一起定义了可折叠属性。并且各个子元素具有唯一标识以展开特定行。
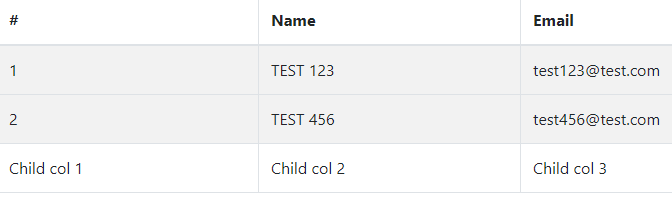
一旦运行上述示例,初始输出将如下所示。
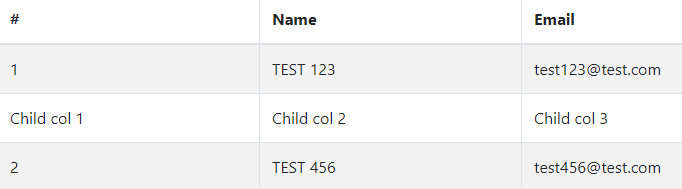
现在单击第一行,子行将会展开,如下所示。
如果单击第二行来展开其子行,它将看起来像这样。
使用自定义表格实现将为您提供上述输出以扩展行。为了避免扩展功能的不当行为,您可以使其更加动态和易于管理。
使用其他第三方库
表格的自定义实现可能有助于扩展行。但它也有一些限制,包括缺乏时间、资源和精力。
不过,您可以使用其他第三方库,通过更高级的用户界面扩展表格行。您可以使用其他库来开始扩展表格:
- react-bootstrap-table
- react-bootstrap-table2
- react-collapsing-table - 阿里云开发者社区
- Material-ui 可折叠表格
结论
表格是任何网络或移动应用程序用于显示信息的基础;因此,它们应该配置良好以应对任何开发挑战。
react-bootstrap和react-bootstrap-table等库是使用表格和使行可扩展的绝佳选择。我希望您在阅读本指南后能够实现可折叠功能。
免责声明:本内容来源于第三方作者授权、网友推荐或互联网整理,旨在为广大用户提供学习与参考之用。所有文本和图片版权归原创网站或作者本人所有,其观点并不代表本站立场。如有任何版权侵犯或转载不当之情况,请与我们取得联系,我们将尽快进行相关处理与修改。感谢您的理解与支持!





















请先 登录后发表评论 ~